안녕하세요. 돈 버는 지식을 이야기하는 유레카입니다.
오늘은 티스토리 블로그의 CLS를 개선하여 구글 SEO 지수를 향상시키는 방법에 대해 알아보겠습니다.
우리는 티스토리 블로그가 네이버와 구글에 상위노출시키기 위해 많은 방법을 사용하고 있습니다.
네이버는 현재 티스토리 블로그를 웹페이지 탭에서만 노출되도록 되어 있기 때문에 네이버 블로그를 제치고 상위 노출하기가 쉽지 않습니다.
반면, 구글은 구글 SEO 를 만족하는 의미 있는 글이라면 어떤 글이든 상위 노출의 기회가 있습니다.
따라서 우리는 구글 SEO 지수를 향상시켜야 하고 이를 위한 방법 중 하나인 CLS를 개선하는 방법에 대해 지금부터 알아보겠습니다.
<목차>
1. CLS란 무엇인가?
2. CLS를 개선해야 하는 이유
3. CLS 개선하는 방법
4. 마무리
1. CLS란 무엇인가?
먼저 CLS가 무엇인지 알아보겠습니다.
우리는 구글 서치콘솔 고객센터 > 핵심 성능 보고서 페이지에서 CLS란 무엇인지 확인할 수 있습니다.
CLS(Cumulative Layout Shift)는 누적 레이아웃 변경의 약자이며, 페이지 로드 단계에서 페이지 레이아웃이 변경되는 정도입니다. 점수는 0~1로 평가되며 0은 변경이 없음을, 1은 가장 많이 변경됨을 나타냅니다. 사용자가 상호작용하려고 할 때 페이지 요소가 변경되는 사용자 환경은 좋지 않으므로 CLS는 중요합니다.
즉, 페이지가 로딩하면서 페이지 레이아웃이 얼마나 바뀌느냐를 점수로 나타난 지표이고, 0.1 이하는 좋음, 0.25 이하는 개선 필요, 0.25 초과는 느림으로 개선이 필요합니다.

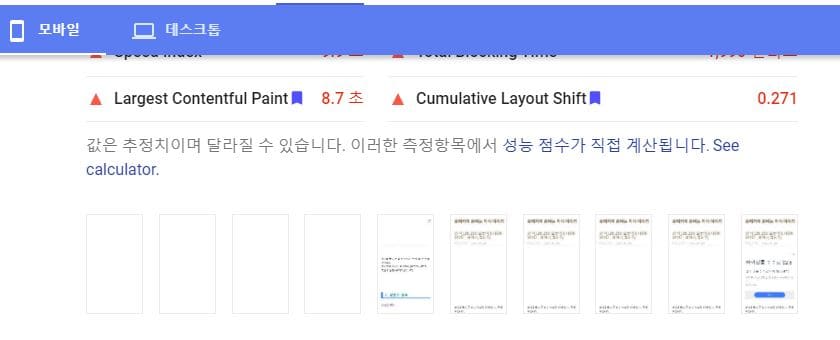
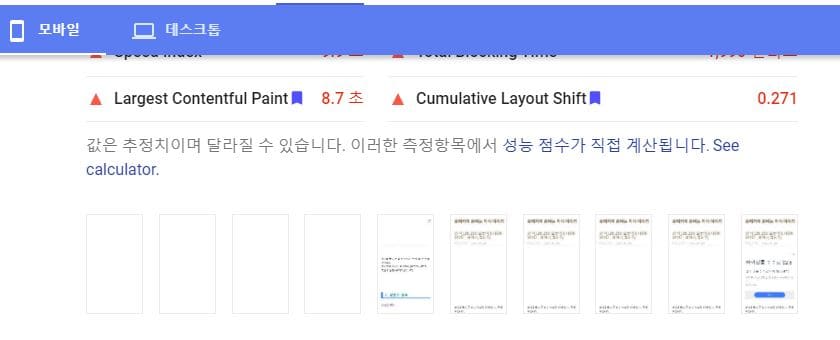
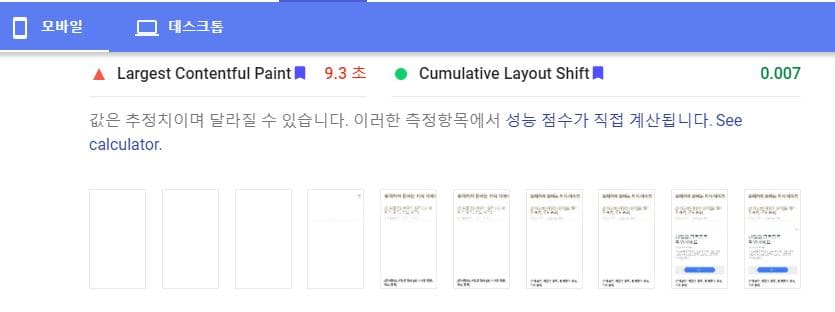
쉽게 이해를 하기 위해 구글 웹페이지 속도 측정 사이트에서 티스토리 블로그 페이지를 확인합니다.
페이지 상단에 썸네일과 상단 광고가 있을시 아래 그림처럼 광고와 썸네일이 표시되지 않았을 때는 포스팅 도입부 글이 화면에 표시되나, 썸네일과 상단광고가 표시되면 도입부 글이 아래로 밀려나는 현상이 발생합니다.
이 것이 바로 CLS 입니다.

2. CLS를 개선해야 하는 이유
CLS를 개선해야 하는 이유는 내 글이 구글 검색엔진에서 상위 노출되기 위함입니다.
앞서 구글 On-Page SEO 포스팅에서 페이지 로딩 속도와 모바일 친화성이 중요하다는 것을 학습하였습니다.
특히 구글의 입장에서 페이지 속도는 매우 중요하고 페이지 속도가 느린 블로그는 구글에서 순위를 낮춥니다.
우리는 티스토리 블로그의 구글 유입을 위해 대부분 구글 서치 콘솔을 이용합니다.
그리고 구글 서치 콘솔에서 늘 눈에 띄는 요소가 있습니다.
바로 개선사항입니다.
개선사항이라는 문구가 당장이라도 잘못된 부분을 수정해야 될 것 같은 기분이 들게 하기 때문이죠.
그리고 개선사항 항목에서 가장 상단에 위치하는 요소는 '핵심적인 웹 지표'입니다.
여기에서 우리는 느린 URL 또는 개선이 필요한 URL 항목이 신경 쓰이게 됩니다.
느린 URL은 구글 SEO에 좋지 않은 영향을 미치기 때문에 수정해야 될 사항이죠.
위에서 말한 느리거나 개선이 필요한 URL 이 발생한 이유를 확인해보면 대부분 CLS 문제입니다.
따라서 우리는 구글에서의 상위 노출을 위해 블로그 속도를 향상해야 하고 그 방법으로 CLS를 개선해야 합니다.
아래에서 CLS를 개선하는 방법에 대해 자세히 알아보겠습니다.
3. CLS를 개선하는 방법
앞에서 보았듯 대체로 CLS 문제는 글 상단 광고 또는 썸네일 때문에 발생합니다.
따라서 해결책으로 생각할 수 있는 방법은 광고나 썸네일이 표시되지 않더라도 미리 그 영역을 비워두는 방법이 있습니다.
앞서 애드센스 상단 광고 2개 삽입 포스팅을 읽고 실행하신 분들이라면 상단 광고로 인해 CLS 점수가 낮아질 수 있습니다. 이때 애드센스 상단 광고 부분의 html을 조금 수정하여 간단하게 광고 영역을 확보할 수 있습니다.
(썸네일로 인해 CLS 지연이 발생한다면 썸네일 숨기기 포스팅을 참고하시면 간단히 해결할 수 있습니다.)
① 먼저, 블로그 관리 > 스킨 편집 > HTML 편집으로 이동합니다.
② 그리고
안녕하세요. 돈 버는 지식을 이야기하는 유레카입니다. 오늘은 티스토리 블로그의 CLS를 개선하여 구글 SEO 지수를 향상시키는 방법에 대해 알아보겠습니다. 우리는 티스토리 블로그가 네이버와 구글에 상위노출시키기 위해 많은 방법을 사용하고 있습니다. 네이버는 현재 티스토리 블로그를 웹페이지 탭에서만 노출되도록 되어 있기 때문에 네이버 블로그를 제치고 상위 노출하기가 쉽지 않습니다. 반면, 구글은 구글 SEO 를 만족하는 의미 있는 글이라면 어떤 글이든 상위 노출의 기회가 있습니다. 따라서 우리는 구글 SEO 지수를 향상시켜야 하고 이를 위한 방법 중 하나인 CLS를 개선하는 방법에 대해 지금부터 알아보겠습니다. <목차> 1. CLS란 무엇인가? 먼저 CLS가 무엇인지 알아보겠습니다. 우리는 구글 서치콘솔 고객센터 > 핵심 성능 보고서 페이지에서 CLS란 무엇인지 확인할 수 있습니다. 즉, 페이지가 로딩하면서 페이지 레이아웃이 얼마나 바뀌느냐를 점수로 나타난 지표이고, 0.1 이하는 좋음, 0.25 이하는 개선 필요, 0.25 초과는 느림으로 개선이 필요합니다. 쉽게 이해를 하기 위해 구글 웹페이지 속도 측정 사이트에서 티스토리 블로그 페이지를 확인합니다. 페이지 상단에 썸네일과 상단 광고가 있을시 아래 그림처럼 광고와 썸네일이 표시되지 않았을 때는 포스팅 도입부 글이 화면에 표시되나, 썸네일과 상단광고가 표시되면 도입부 글이 아래로 밀려나는 현상이 발생합니다. 이 것이 바로 CLS 입니다. CLS를 개선해야 하는 이유는 내 글이 구글 검색엔진에서 상위 노출되기 위함입니다. 앞서 구글 On-Page SEO 포스팅에서 페이지 로딩 속도와 모바일 친화성이 중요하다는 것을 학습하였습니다. 특히 구글의 입장에서 페이지 속도는 매우 중요하고 페이지 속도가 느린 블로그는 구글에서 순위를 낮춥니다. 우리는 티스토리 블로그의 구글 유입을 위해 대부분 구글 서치 콘솔을 이용합니다. 그리고 구글 서치 콘솔에서 늘 눈에 띄는 요소가 있습니다. 바로 개선사항입니다. 개선사항이라는 문구가 당장이라도 잘못된 부분을 수정해야 될 것 같은 기분이 들게 하기 때문이죠. 그리고 개선사항 항목에서 가장 상단에 위치하는 요소는 '핵심적인 웹 지표'입니다. 여기에서 우리는 느린 URL 또는 개선이 필요한 URL 항목이 신경 쓰이게 됩니다. 느린 URL은 구글 SEO에 좋지 않은 영향을 미치기 때문에 수정해야 될 사항이죠. 위에서 말한 느리거나 개선이 필요한 URL 이 발생한 이유를 확인해보면 대부분 CLS 문제입니다. 따라서 우리는 구글에서의 상위 노출을 위해 블로그 속도를 향상해야 하고 그 방법으로 CLS를 개선해야 합니다. 아래에서 CLS를 개선하는 방법에 대해 자세히 알아보겠습니다. 앞에서 보았듯 대체로 CLS 문제는 글 상단 광고 또는 썸네일 때문에 발생합니다. 따라서 해결책으로 생각할 수 있는 방법은 광고나 썸네일이 표시되지 않더라도 미리 그 영역을 비워두는 방법이 있습니다. 앞서 애드센스 상단 광고 2개 삽입 포스팅을 읽고 실행하신 분들이라면 상단 광고로 인해 CLS 점수가 낮아질 수 있습니다. 이때 애드센스 상단 광고 부분의 html을 조금 수정하여 간단하게 광고 영역을 확보할 수 있습니다. (썸네일로 인해 CLS 지연이 발생한다면 썸네일 숨기기 포스팅을 참고하시면 간단히 해결할 수 있습니다.) ① 먼저, 블로그 관리 > 스킨 편집 > HTML 편집으로 이동합니다. ② 그리고 를 검색하여 상단 광고를 추가한 곳을 검색합니다. ③ 마지막으로 광고의 style 설정 부분에 아래처럼 문구를 추가합니다. (상단 광고 2개를 배치했을 시 최대 광고의 높이는 280px로 설정했었기 때문에 글 상단 쪽에 280px 만큼의 공간을 확보하는 문구를 추가합니다.) 상단 광고를 1개를 배치했을 때도 마찬가지로 style 설정 부분에 상기 문구를 추가하면 됩니다. 이렇게 편집을 완료한 후 구글 웹페이지 속도 측정 사이트에서 동일한 페이지를 확인하면 CLS가 눈에 띄게 개선됨을 알 수 있습니다.(0.271 → 0.007) 지금까지 티스토리 블로그 CLS를 개선하여 구글 SEO 지수 향상시키는 방법에 대해서 알아보았습니다. CLS를 개선하기 위해 여러 가지 방법들을 알아보고 실행해봤지만, 오늘 포스팅한 방법이 그중 가장 간단하면서 실용적인 방법이라 생각되어 포스팅하게 되었습니다. 어떻게 보면 사소한 것일 수 있지만 이런 사소한 부분들이 모여 구글 SEO 지수를 크게 향상시키고 우리의 글들이 구글 검색엔진에서 상위 노출할 수 있을 거라 생각합니다. 조금만 시간을 들여 CLS를 개선해서 구글 SEO 지수를 향상시켜보는 건 어떨까요? 다음에 더 도움이 되는 글로 찾아뵙겠습니다. 같이 읽으면 좋은 글. 티스토리 블로그 댓글 프로필 이미지 축소 방법 (블로그 속도 개선)
2. CLS를 개선해야 하는 이유
3. CLS 개선하는 방법
4. 마무리 1. CLS란 무엇인가?
CLS(Cumulative Layout Shift)는 누적 레이아웃 변경의 약자이며, 페이지 로드 단계에서 페이지 레이아웃이 변경되는 정도입니다. 점수는 0~1로 평가되며 0은 변경이 없음을, 1은 가장 많이 변경됨을 나타냅니다. 사용자가 상호작용하려고 할 때 페이지 요소가 변경되는 사용자 환경은 좋지 않으므로 CLS는 중요합니다.


2. CLS를 개선해야 하는 이유
3. CLS를 개선하는 방법

<div style=" ~~~~~~~~~~; display:block;height:280px;">

4. 마무리
③ 마지막으로 광고의 style 설정 부분에 아래처럼 문구를 추가합니다.
(상단 광고 2개를 배치했을 시 최대 광고의 높이는 280px로 설정했었기 때문에 글 상단 쪽에 280px 만큼의 공간을 확보하는 문구를 추가합니다.)

<div style=" ~~~~~~~~~~; display:block;height:280px;">
상단 광고를 1개를 배치했을 때도 마찬가지로 style 설정 부분에 상기 문구를 추가하면 됩니다.
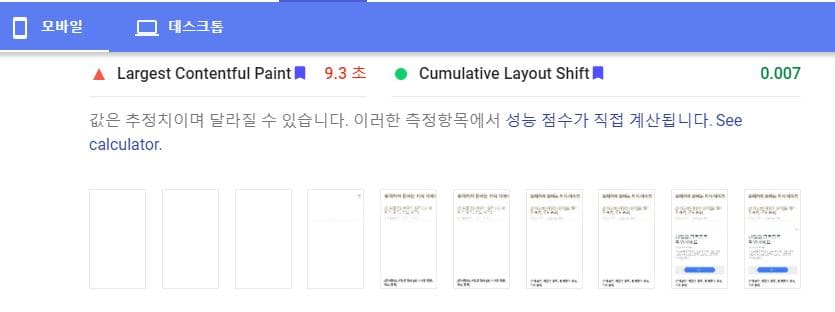
이렇게 편집을 완료한 후 구글 웹페이지 속도 측정 사이트에서 동일한 페이지를 확인하면 CLS가 눈에 띄게 개선됨을 알 수 있습니다.(0.271 → 0.007)

4. 마무리
지금까지 티스토리 블로그 CLS를 개선하여 구글 SEO 지수 향상시키는 방법에 대해서 알아보았습니다.
CLS를 개선하기 위해 여러 가지 방법들을 알아보고 실행해봤지만, 오늘 포스팅한 방법이 그중 가장 간단하면서 실용적인 방법이라 생각되어 포스팅하게 되었습니다.
어떻게 보면 사소한 것일 수 있지만 이런 사소한 부분들이 모여 구글 SEO 지수를 크게 향상시키고 우리의 글들이 구글 검색엔진에서 상위 노출할 수 있을 거라 생각합니다.
조금만 시간을 들여 CLS를 개선해서 구글 SEO 지수를 향상시켜보는 건 어떨까요?
다음에 더 도움이 되는 글로 찾아뵙겠습니다.
같이 읽으면 좋은 글.
티스토리 블로그 댓글 프로필 이미지 축소 방법 (블로그 속도 개선)