안녕하세요. 돈 버는 지식을 이야기하는 유레카입니다.
에드센스 승인받고 보니 광고 클릭률을 높이는 것이 매우 힘들다는 사실을 하루하루 느끼고 있습니다.
물론 그 시간에 글을 하나라도 더 쓰자라는 생각도 들지만, 광고 효율을 높이는 것도 중요하다 생각이 들어 여러 검색을 통해 티스토리 블로그 상단에 광고를 2개 게재하는 방법을 발견했습니다.
많은 분들이 알고 계실 수도 있지만, 저처럼 초보분들을 위해 애드센스 상단 광고 2개 게재하는 방법을 알려드립니다.
왜 티스토리 애드센스 상단 광고 2개를 게재해야 되나요?
여러 티스토리 분들의 글을 확인해보면 광고 효율은 상단 및 본문 상단부에서 효율이 가장 높다는 점을 알 수 있습니다.
물론 아닌 분들도 계실 수 있지만, 많은 분들의 통계를 봤을 때 그렇다는 부분입니다.
그리고 애드센스 상단 광고가 1개였을 때보다 2개였을 때의 효율이 매우 높다는 분들의 의견이 많았습니다.
그래서 티스토리 블로그에 애드센스 상단 광고 2개를 게재해서 수익률 테스트를 해보려고 합니다.
주의해야 할 점
여기서 주의해야 될 점은 PC에서는 애드센스 상단광고가 2개가 나란히 있는 것이 문제가 되지 않지만, 모바일에서는 상단에 광고 2개 게재가 정책 위반이라고 합니다.
명확하게 설명은 되어 있지 않지만, 상단 광고 2개 게재 시 모바일에서는 본문에 내용이 처음에 보이지 않고 스크롤을 해야만 보이기 때문인 것 같습니다.
애드센스 광고 게재 위치 정책에 대해서는 아래 링크를 참고하시면 좋을 것 같습니다.
광고 게재위치 정책 - AdSense 고객센터
도움이 되었나요? 어떻게 하면 개선할 수 있을까요? 예아니요
support.google.com
티스토리 애드센스 상단광고 2개 게재 방법
① 반응형 디스플레이 광고 2개 추가
먼저 해야 할 일은 상단에 게재될 애드센스 홈페이지에서 반응형 디스플레이 광고 2개를 추가합니다.

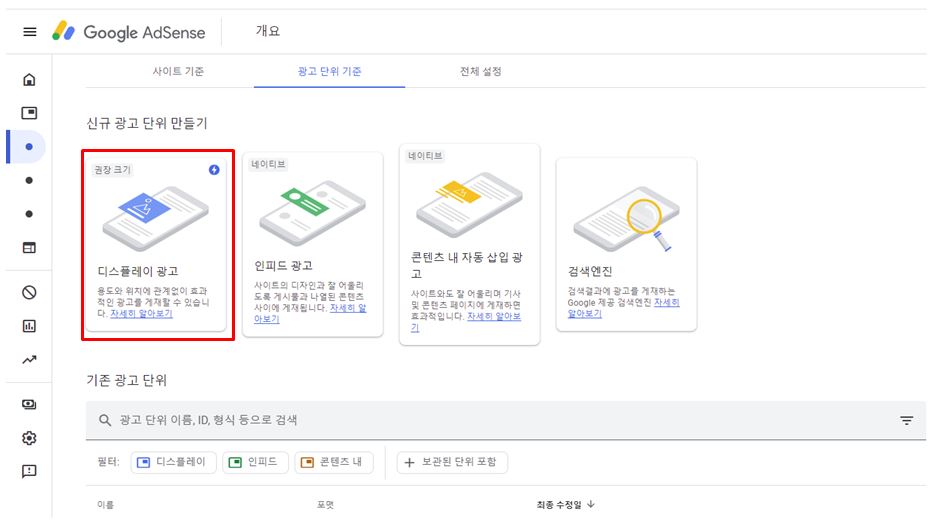
애드센스 홈페이지 > 광고 > 개요 > 광고 기준 단위에서 디스플레이 광고를 선택합니다.

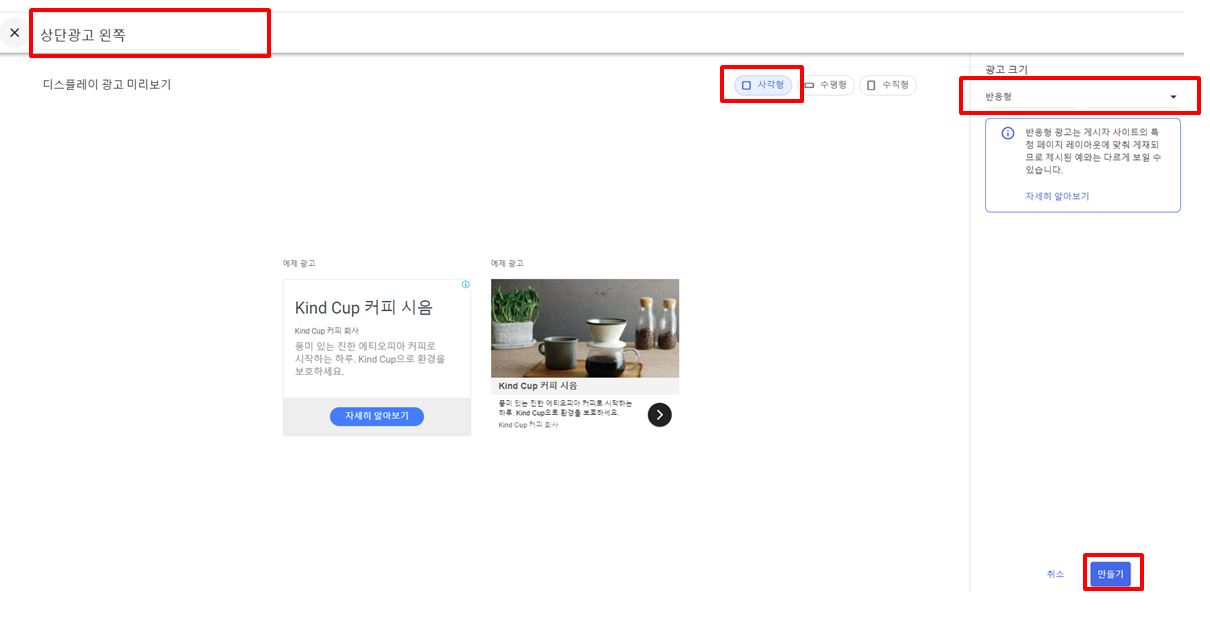
제목은 알아보기 쉽게 작성하고, 형태는 사각형, 광고 크기는 반응형을 선택해서 광고를 생성합니다.

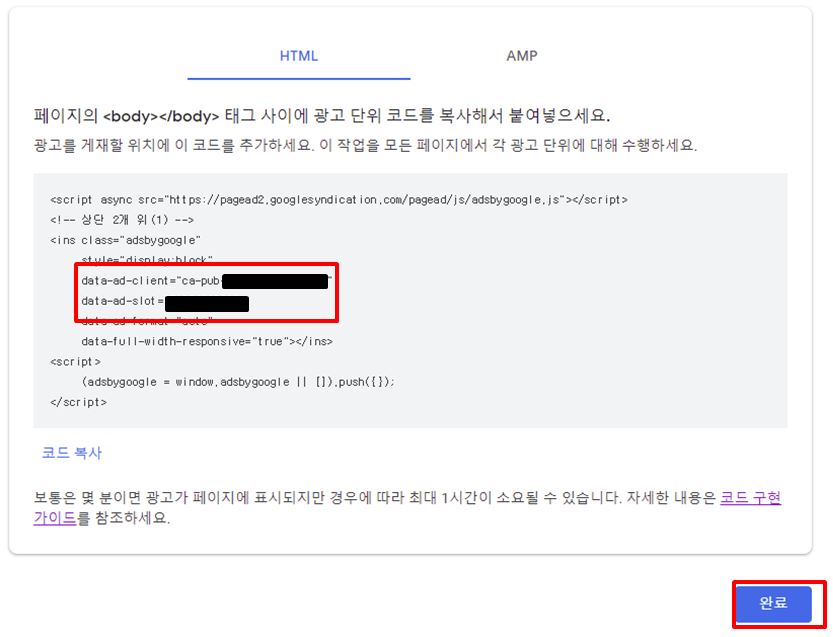
태그는 data-ad-client ~ slot까지 복사해서 저장합니다.
위의 과정을 한번 더 거쳐서 2개의 태그를 저장합니다.
data-ad-client는 본인 고유의 코드이므로, 동일하지만, slot 코드는 달라야 합니다.
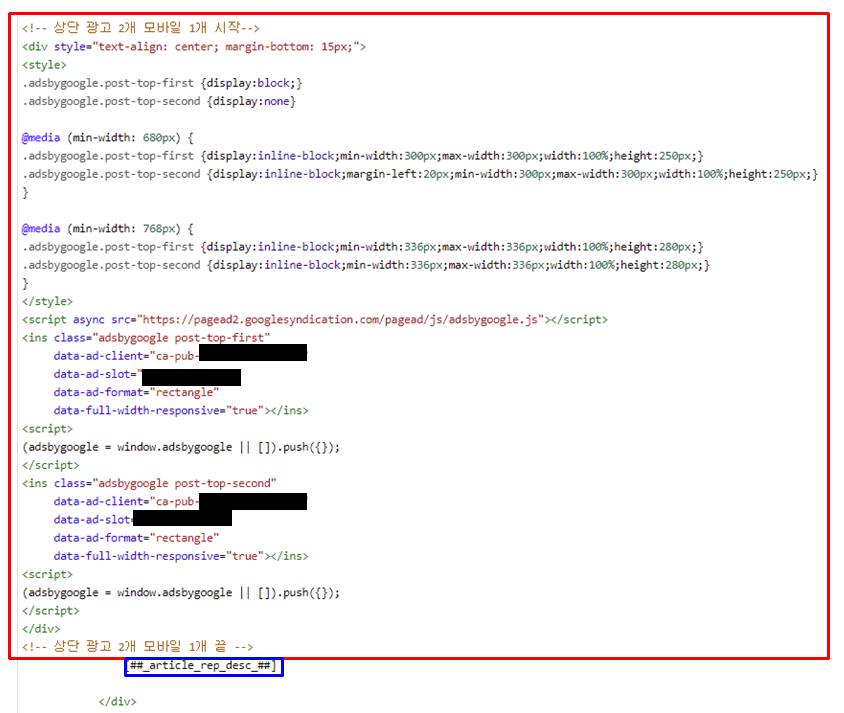
② 상단 광고 2개 (모바일 1개) html 코드 수정
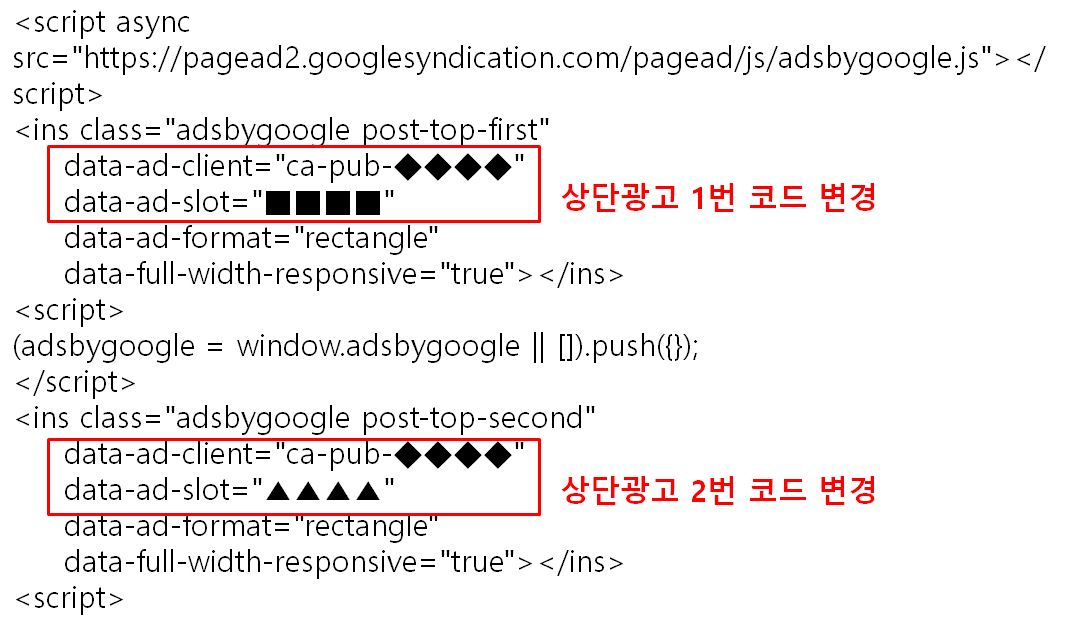
아래 첨부된 html 코드를 열고 data-ad-client 코드와 data-ad-slot 코드를 변경합니다.
위에서 설명했지만, client코드는 1번과 2번 동일하지만, slot 코드는 다릅니다.

◆◆◆◆ - cliet 코드 추가 ('ca-pub-' 이후에 들어가는 숫자만 추가하면 됩니다)
■■■■ - 상단 광고 중 좌측에 들어갈 slot 코드 추가
▲▲▲▲ - 상단 광고 중 우측에 들어갈 slot 코드 추가
③ 스킨에 수정한 html 코드 반영
마지막으로 수정된 html 코드를 티스토리 스킨에 반영합니다.
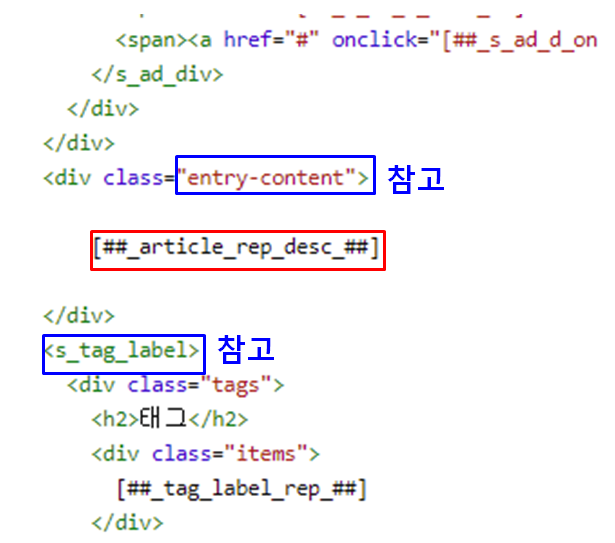
먼저 티스토리 관리자 > 스킨 편집 > html 편집으로 가서 ##_article_rep_desc_##를 검색해서 찾습니다.

article_rep_desc는 skin마다 여러 개가 검색이 되므로 위쪽에 entry-content 이 있거나, 아래 부분에 s_tag_label 이 있는 위치를 검색합니다.

찾아낸 article_rep_desc 위쪽에 ②번에서 수정한 html 코드를 삽입하고 스킨 편집을 완료합니다.
지금까지 티스토리 애드센스 상단광고 2개 게재하는 방법에 대해서 알아보았습니다.
어렵지 않은 방법으로 조금이나마 광고 수익률 효과를 상승시킬 수 있는 좋은 방법이 아닌가 생각됩니다.
더구나 서식으로 활용을 한다면 꼭 상단이 아니라 글 중간에도 적용할 수 있는 좋은 방법이라 생각됩니다.
다만 아쉬운 점 하나는 PC와 모바일 블로그 사이트에서는 상단 광고가 잘 구현이 되지만, 티스토리 어플에서는 광고 구현이 안된다는 점입니다.
포스팅할 때 서식으로 적용을 하면 될 가능성이 있어 보이지만, 그러면 글을 일일이 다 수정해줘야 한다는 어려움이 있어 저는 스킨 편집으로만 적용하였습니다.
상단 광고 2개 게재로 광고 효율이 좋아질지 기대해보면서, 다음에 새로운 주제로 찾아뵙겠습니다.