안녕하세요. 돈 버는 지식을 이야기하는 유레카입니다.
오늘은 티스토리 블로그 댓글 프로필 이미지 축소 방법에 대해 알아보겠습니다.
댓글 프로필 이미지가 뭐지? 왜 축소해야 되지?라는 생각을 드실 것입니다.
우리는 앞에서 구글 SEO에 대해서 알아본 적이 있는데요.
On-page SEO 적용 방법 중 페이지 로딩 속도가 중요하다는 것을 배웠습니다.
댓글 프로필 이미지가 페이지 로딩 속도에 어떤 영향을 미치는지 지금부터 함께 알아보겠습니다.
<목차>
1. 티스토리 블로그 댓글 프로필 이미지 축소해야 하는 이유
2. 블로그 댓글 프로필 이미지 축소 방법
1. 티스토리 블로그 댓글 프로필 이미지 축소해야 하는 이유
글 도입부에 말했던 것처럼 구글 SEO 향상을 위해서는 페이지 로딩 속도가 중요합니다.
그래서 우리는 페이지 로딩 속도를 줄이기 위해 여러 가지 방법을 동원합니다.
흔히 알고 있는 이미지를 압축하기도 하고 html, css 파일도 압축합니다.
또한 오프 스크린 이미지 지연하는 방법을 사용하기도 합니다.
저 또한 이런저런 방법을 적용해 보았지만, 실제로 속도 개선이 많이 이루어지지는 않았습니다.
그리고 구글 웹페이지 속도 측정 페이지를 통해 속도를 측정해보면 항상 '이미지 크기 적절하게 설정하기'가 문제였습니다.
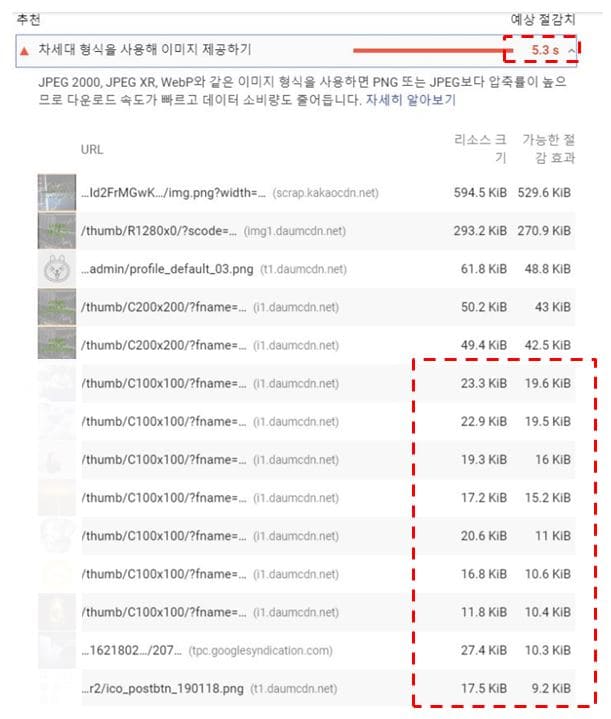
그리고 실제로 어떤 이미지가 문제인지 확인하면 아래 그림처럼 일부 이웃님들의 댓글 프로필 이미지 용량이 과도하게 크다는 점을 확인할 수 있었습니다. 그리고 지연 또한 많이 발생함을 알 수 있습니다.

그래서 블로그 댓글 프로필 이미지 축소의 필요성을 깨닫고 댓글 프로필 이미지를 축소한 결과 아래 그림과 같이 눈에 띄게 용량과 페이지 로딩 지연이 개선됨을 확인할 수 있습니다.

어떠신가요? 용량 차이만 봐도 많은 차이를 보이지 않나요?
아래에서 블로그 댓글 프로필 이미지 축소 방법에 대해 자세히 알아보겠습니다.
2. 블로그 댓글 프로필 이미지 축소 방법
블로그 댓글 프로필 이미지 축소 방법은 간단합니다.
먼저 관리자 > 스킨 편집 > HTML 편집으로 이동합니다.
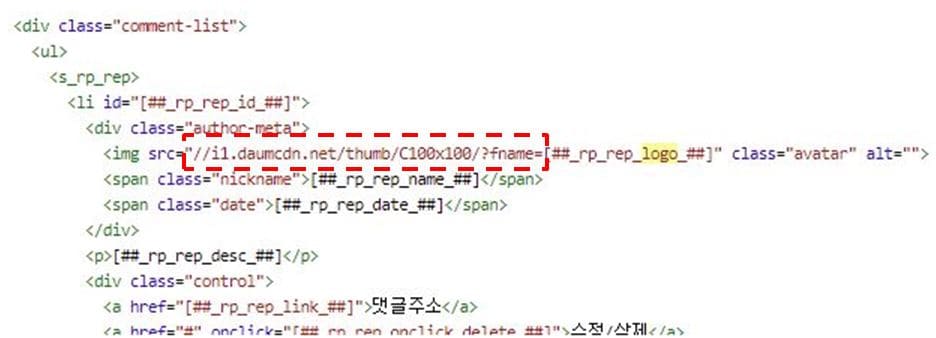
그리고는 HTML에서 댓글 프로필 이미지 부분을 찾아줍니다.
사용하는 스킨에 따라 다를 수 있지만, rep, logo 또는 avatar로 검색해서 부분을 찾습니다.
그리고 앞부분에 아래 HTML 코드를 입력합니다.
//i1.daumcdn.net/thumb/C100x100/?fname=

이 코드는 댓글 프로필 이미지 사이즈를 100 X 100으로 축소시켜 주는 코드입니다.
용량을 더 줄이고 싶다면 90X90 등으로 수정할 수 있습니다.
그리고 마지막으로 HTML 저장을 하고 구글 웹페이지 속도 측정을 하면 위의 그림처럼 이미지 용량이 축소되었음을 확인할 수 있습니다.
지금까지 티스토리 블로그 댓글 프로필 이미지 축소 방법에 대해서 알아보았습니다.
페이지 로딩 속도를 향상할 수 있는 손쉬운 방법 중 하나라고 생각합니다.
티스토리 자체에서 프로필 이미지에 대한 사이즈 제한을 뒀으면 하는 안타까움이 있지만, HTML 코드 한 줄을 추가하여 이미지 용량을 줄일 수 있는 데에 위안으로 삼습니다.
여러분들도 댓글 프로필 이미지를 축소하여 좀 더 쾌적한 페이지 환경에서 블로그를 하는 데 있어 제 글이 조금이나마 도움이 되었으면 합니다.
그러면 다음에 더 좋은 내용으로 찾아뵙겠습니다.
같이 읽으면 좋은 글.





