안녕하세요. 돈 버는 지식을 이야기하는 유레카입니다.
오늘은 블로그 분석 tool 중 하나인 microsoft clarity에 대해 알아보겠습니다.
clarity는 간단히 설명하면 블로그 히트맵 분석 사이트입니다.
우리는 항상 포스팅을 하고 블로그를 보면서 방문자 분들이 내 글을 어떻게 읽고 클릭을 할까? 에 대해 많은 고민을 합니다. 특히 수익형 블로그를 운영하는 분들은 더욱 많을 것입니다. 저 역시도 그렇습니다.
그래서 오늘 이 사이트를 통해 이런 걱정을 조금이나마 덜어낼 수 있고 앞으로의 방향에 대해 도움이 되고자 합니다.
clarity 사이트는 히트맵 외에도 티스토리 블로그를 운영하는 분들께 많은 도움을 줄 수 있는 기능들이 함께 있어 매우 유용합니다.
오늘 clarity 사이트를 알게 됨으로써 포스팅의 구성과 애드센스 광고 구성 변경에 크게 도움이 될 거라 확신하며, 지금부터 clarity에 대해 알아보도록 하겠습니다.
<목차>
1. Clarity 주요 기능과 활용방법
2. Clarity 가입 방법
3. Clarity와 블로그, 구글 애널리틱스 연동 방법
4. 마무리
1. Clarity 주요 기능과 활용 방법
Clarity 사이트는 크게 대시보드, 녹화 기능, 히트 맵의 3가지 기능이 있습니다.
3가지 모두 강력한 기능이고 무조건 알아두면 이득이 될 기능입니다. 아래에서 자세히 살펴보겠습니다.
① Dashboard
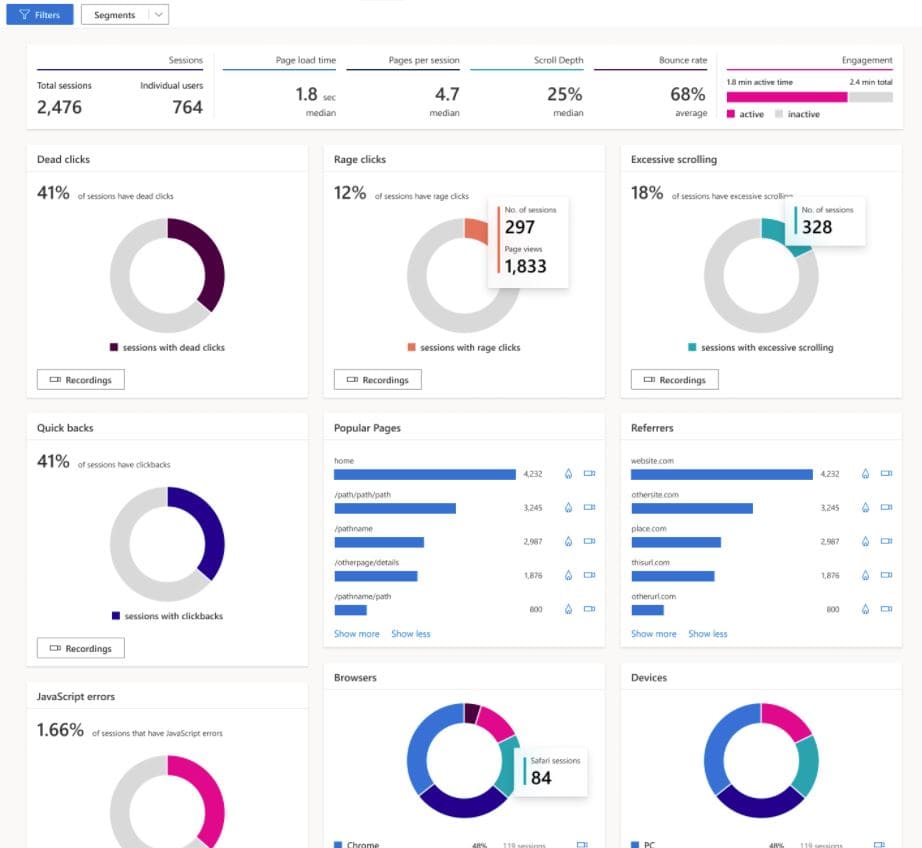
대시보드는 기본적으로 아래 화면과 같이 구성이 되어 있습니다.

구글 애널리틱스에서도 확인 가능한 방문자수, 페이지 뷰, 인기 페이지, 유입 장치 등과 더불어 clarity에서 확인할 수 있는 dead click, rage click 등의 기능도 있습니다.
오늘은 clarity사이트에서 확인 가능한 dead click, rage click, excessive scrolling에 대해 알아보겠습니다.
1. Excessive scrolling
excessive scrolling은 페이지에서 수직 스크롤링 활동이 평균보다 반대 방향으로 더 많이 일어날 경우 과도한 스크롤링 행위로 표현됩니다.
즉 이런 스크롤링은 해당 페이지에 액세스 할 수 없거나, 콘텐츠에 문제가 있어 스크롤링 행위가 많이 필요한 경우 주로 발생하게 되고, 이런 활동은 사이트 이탈에 기여할 수 있는 지표로 해석이 됩니다.
따라서 이 지표가 높게 확인이 된다면 페이지에 대한 수정이 필요합니다.
2. Rage click
rage click은 무효 트래픽과 관련이 있습니다. 방문자가 해당 페이지의 특정 영역을 연속적으로 빠른 스피드로 클릭을 하였을 때 해당 지표 지수가 상승합니다.
click 좌표에 따라 페이지의 특정 요소가 손상되었을 수도 있고, 블로그에 대한 공격으로 해석될 수 도 있습니다.
따라서 지표가 높다면 원인 확인이 필요합니다.
3. Dead click
dead click은 방문자가 페이지에서 행위 요소를 클릭했지만, 적절한 시간 내에 페이지의 상호작용이 없을 경우 지수가 상승합니다.
이는 페이지의 특정 요소가 손상되었거나 지연시간이 길 경우 발생할 수 있습니다.
지수가 높다면 페이지에 대한 개선이 필요합니다.
위 3개의 지수는 블로그 개선에 도움이 될 수 있고, 이후 알아볼 recording 기능을 통해 원인 확인이 가능합니다.
② Recordings
Clarity는 사용자 페이지에서의 방문자의 활동을 녹화하는 기능이 있습니다.
즉, 본인의 블로그의 특정 페이지에서 방문자가 글을 읽으면서 어떠한 행위를 하는지 알 수가 있습니다.
활용 방법에 따라 매우 강력한 기능입니다.
녹화 기능은 상단 메뉴에서 recordings를 통해 접속하는 방법이 있지만, dashboard에서 각 항목별로 recordings를 확인할 수 있는 방법이 더 유용합니다.
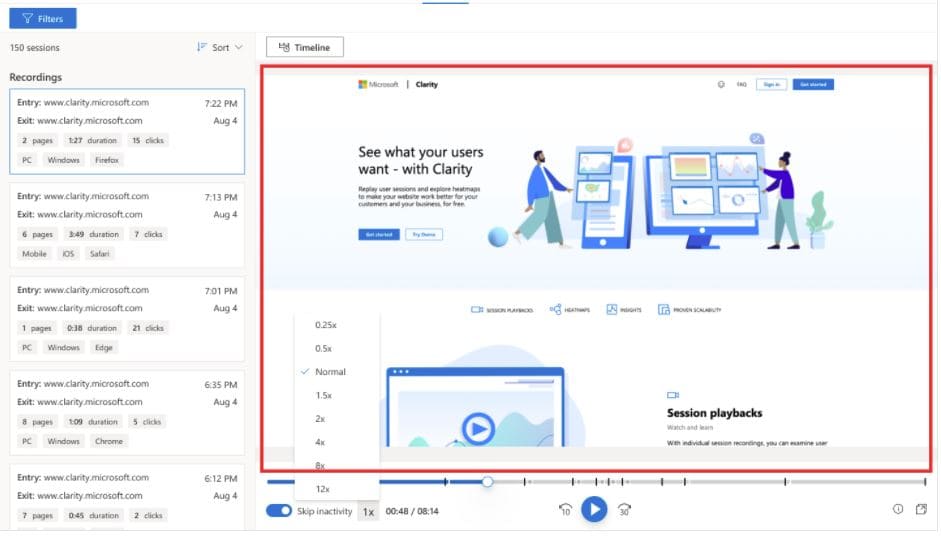
recordings 기본 화면은 아래와 같습니다.

좌측에는 녹화 list가 표시되어 있습니다. 페이지수와 녹화시간, click 수, 접속방법 등이 표시되어 있습니다.
메인 창은 녹화 기능을 볼 수 있는 화면과 하단부에는 타임테이블 표가 있습니다.
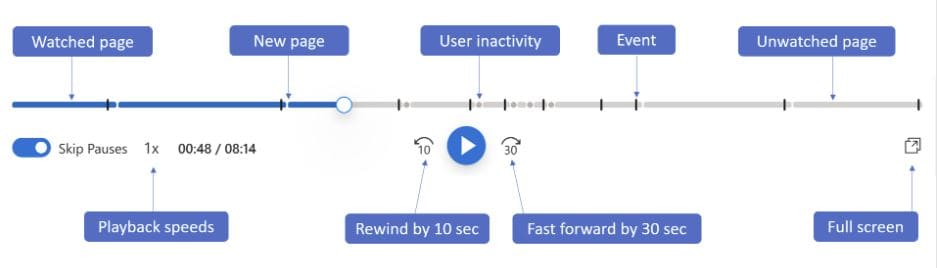
타임테이블 기능은 아래를 참고하시면 됩니다.

③ Heatmaps
heatmaps 기능은 clarity 사이트의 핵심 기능이자 오늘 설명하고자 하는 대부분이라 생각합니다.
heatmap은 데이터의 값을 색상으로 변환해서 열 분포 형태로 보여주는 시각화 방법입니다.
clarity 사이트에서는 각 페이지에서의 클릭수 또는 스크롤 수를 기준으로 heatmap 형태로 나타내 줍니다.
즉, 블로그 포스팅에서 방문자가 클릭을 많이 하는 지점을 쉽게 알아볼 수 있습니다.
보통 우리는 블로그에 광고를 게시할 경우, 어느 부분에 광고를 삽입해야 될지 확신이 어려워 여러 테스트를 통해 광고 수익률을 확인합니다.
방문자가 페이지의 특정 부분에서의 클릭이나 스크롤 횟수가 높다는 것을 알게 되면 어떨까요?
그 부분에 광고를 삽입하면 수익률을 크게 상승시킬 수 있지 않을까요?
이 것이 우리가 오늘 clarity 사이트를 알아야 되는 가장 큰 이유입니다.
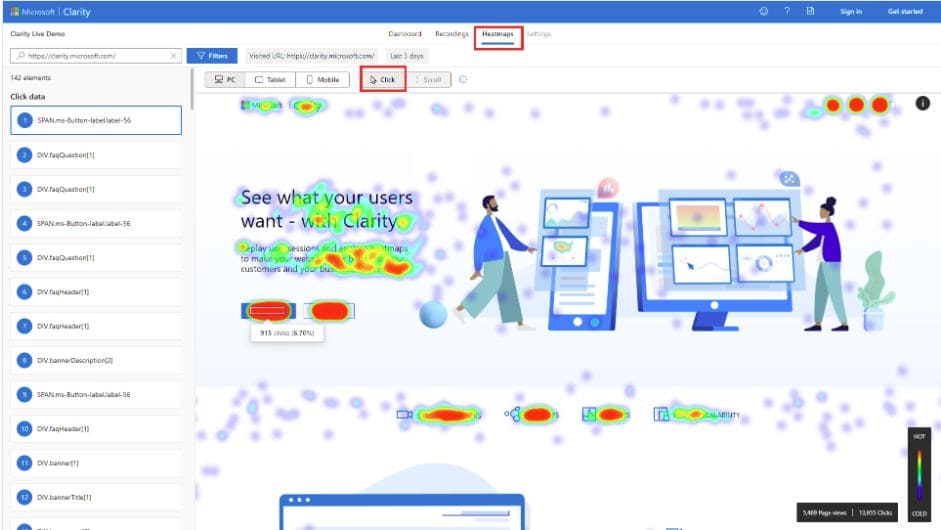
heatmaps 기본 화면은 아래와 같습니다.

좌측 상단은 확인하고자 하는 페이지 주소를 입력하고 filter 기능을 통해 기간을 설정합니다.
그러면 좌측 창에 행위가 이루어진 이벤트가 표현이 되고 메인창에는 행위의 횟수가 색깔로 표현이 됩니다.
동일 횟수가 많을수록 붉은색으로 나타나고, 낮을수록 파란색으로 표현됩니다.
메인창 상단에는 접속 방법과 행위를 선택할 수 있습니다.
PC, 태블릿, 모바일에서의 행위를 각각 확인할 수 있고, 행위의 종류는 클릭과 스크롤이 있습니다.
스크롤은 어느 특정 부분에서 방문자가 포스팅에 집중하는지를 알 수 있어 유용합니다.
heatmap 기능은 기본적으로 방문자가 많이 누적이 되어야 신뢰할 수 있는 지표로 활용할 수 있습니다.
따라서 방문자가 많은 페이지 위주로 활용하면 더욱 유용합니다.
2. Clarity 가입 방법
Clarity에 대한 기능을 알아보았다면 사이트에 가입해야 되겠다는 생각이 강하게 들 것입니다.
그래서 Clarity 사이트 가입 방법에 대해 알아보겠습니다.
먼저 Clarity 사이트에 접속합니다.
그리고 우측 상단에 있는 get started를 선택합니다.
가입방법은 Microsoft, 페이스북, 구글 중 하나를 선택해 가입할 수 있습니다.
티스토리 블로그를 하시는 분들은 이미 애드센스 가입을 위해 구글로 가입이 되어 있을 것이므로, 구글로 가입하는 것이 편리합니다.

가입이 되면 다음으로 project를 생성합니다.
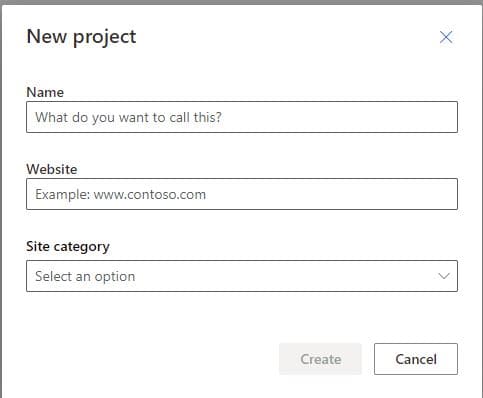
new project를 선택하면 아래와 같이 이름, wetsite, site category 선택하는 팝업이 나타납니다.
이름은 자유롭게 선택하시고, website는 본인의 블로그 주소, site category는 blog를 선택합니다.

Create를 클릭하면 본인의 블로그와 연계된 프로젝트가 생성됩니다.
3. Clarity와 블로그, 구글 애널리틱스 연동 방법
마지막으로 clarity와 블로그, 구글 애널리틱스를 연동하는 방법에 대해 알아보겠습니다.
프로젝트가 생성되었으나, 아직 블로그와 clarity가 연동이 된 상태는 아니기 때문에 tracking code를 티스토리 블로그 스킨에 추가해야 합니다.
이미 애드센스나 웹마스터 도구를 연동하기 위해 경험이 있을 것이라 생각되지만 다시 한번 설명하겠습니다.
<블로그 연동 방법>
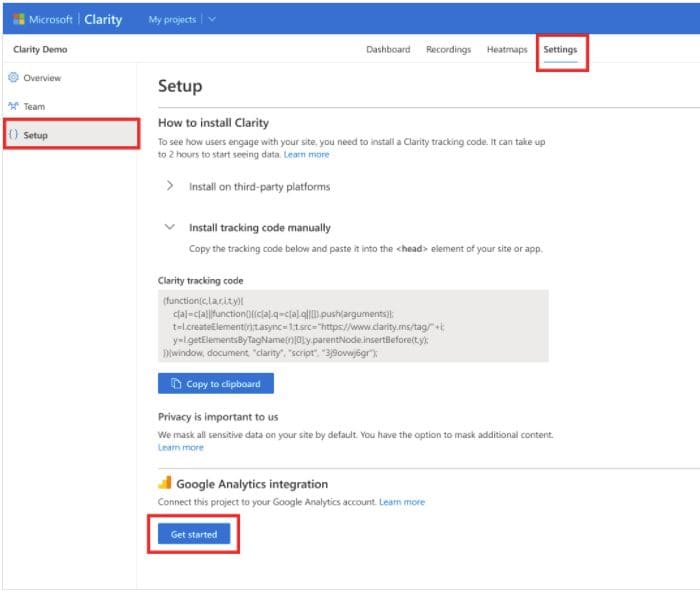
clarity 메인 페이지에서 메인창 상단에 setitngs > setup으로 이동합니다.
clarity tracking code를 복사해 티스토리 블로그 관리자 > 스킨 편집 > html 편집으로 이동하여 <head>와 </head> 사이에 붙여 넣고 저장을 합니다.
티스토리 스킨에 추적 코드를 넣고 최소 30분 이상 지나야 clarity 사이트에서 블로그 정도를 확인할 수 있으니 참고해주세요.
마지막으로 애널리틱스와 연동하면 서로의 데이터를 업로드하여 교집합을 형성할 수 있습니다.
<구글 애널리틱스 연동방법>
tracking code 아래 google analytics integration 쪽에 있는 get started를 선택하고 가입 계정을 선택합니다.
모르는 부분이 있으면 clarity 가이드 페이지를 참고해주세요.

4. 마무리
지금까지 Microsoft Clarity 사이트의 기능, 가입 방법, 블로그 및 구글 애널리틱스 연동방법에 대해 알아보았습니다.
특정 부분에서 보면 구글 애널리틱스보다 블로그 분석에 더 용이한 사이트라는 생각합니다.
처음 사용 시에는 어려울 수 있겠지만, clarity 사이트 가이드 페이지를 참고하시면 사용하는데 도움이 될 것입니다.
글을 시작하면서 말했던 것처럼 이 사이트를 본격적으로 활용하기 시작하면 블로그 포스팅의 구성과 애드센스 광고 구성에 큰 변경이 생길 것입니다.
이러한 개선 활동을 통해 여러분들이 디지털노마드로의 길로 한 발짝 다가갈 수 있는 기회가 되길 바랍니다.
그러면 다음에 더 좋은 글로 찾아뵙겠습니다.
같이 읽으면 좋은 글.
우버서제스트 블로그에 제대로 활용하기 (구글 노출 키워드 쉽게 찾는 방법)
구글 SEO(검색 엔진 최적화) 정의, 단계, 장단점, 평가기준, 종류, 요소
On-page SEO : 온페이지 SEO의 의미와 적용방법





