
안녕하세요. 돈 버는 지식을 이야기하는 유레카입니다.
드디어 기다리고 기다렸던 애드센스 사이트에서 일치하는 콘텐츠 광고 탭이 생성되었습니다!!
다른 분의 블로그 탐방 중 일치하는 콘텐츠 광고가 나타났다는 글을 읽고 부럽다는 생각을 하며, '나는 언제 뜨려나'는 생각으로 에드센스 사이트에 들어갔는데, 저도 일치하는 콘텐츠 광고 탭이 생성되어 있었습니다.ㅠ.ㅠ
그래서 바로 광고를 게재하면서 일치하는 콘텐츠 광고를 사용해야 하는 이유와 게재하는 방법을 공유드립니다.
어렵지 않으니 아래 글을 보시면서 직접 게재해보시면 좋을 것 같습니다.
일치하는 콘텐츠 광고를 사용해야 하는 이유?
많은 분들이 알고 계시겠지만, 일치하는 콘텐츠 광고를 게재했을 때의 가장 큰 장점은 수익률 증가에 있습니다.
우리들이 굳이 티스토리를 하는 이유는 애드센스를 통한 수익창출이 목적이고 애드센스 수익률을 높이기 위해 여러 가지 방법을 적용하고 있습니다.
그런데, 일치하는 콘텐츠 광고는 게재했을 시 기존 광고들보다 효과가 10% 증가한다고 합니다.
그래서 많은 분들이 선호하는 광고 형식이라고 생각이 드네요.
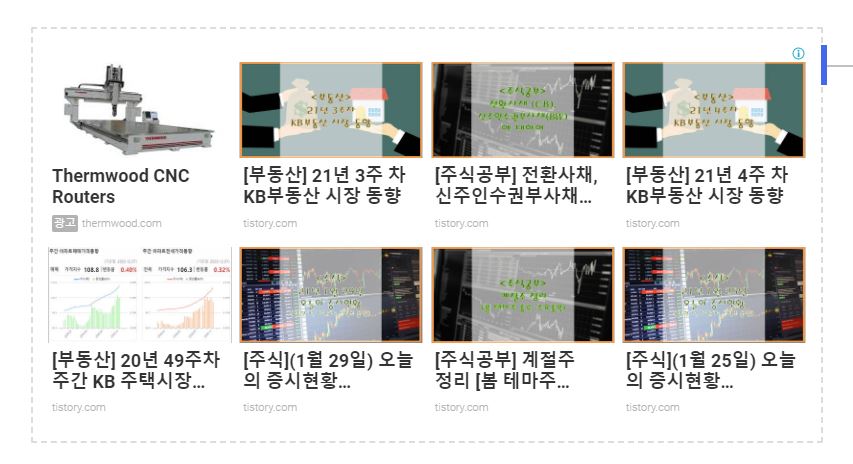
실제로 광고를 게재할 때는 글 가장 하단에 위치하는 것이 효과가 가장 좋다고 하고, 게재했을 때 아래 그림처럼 8개의 작은 창으로 구성이 됩니다.

이중 일부분은 제 블로그의 다른 글로 채워져 있고, 나머지 일부분에 광고로 채워지는 형태입니다.
광고를 클릭하면 광고 수익이 발생하고, 블로그의 다른글을 클릭하면 내부 링크 효과를 얻어 이탈률을 줄일 수 있으니 1석 2조의 광고가 아닌가 싶습니다.
그러면 아래에서 게재 방법에 대해 알아보겠습니다.
일치하는 콘텐츠 광고 삽입하는 방법
① 일치하는 콘텐츠 광고 만들기
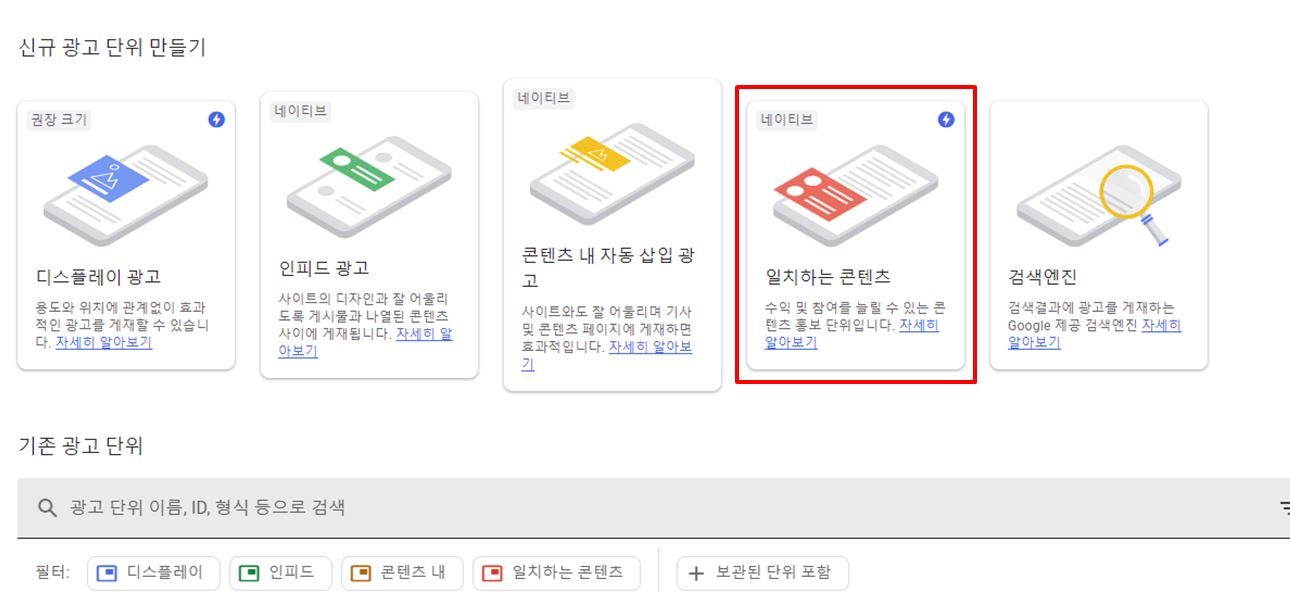
애드센스 사이트 > 광고 > 개요 >광고 단위 기준으로 이동하면 일치하는 콘텐츠 탭이 확인됩니다.

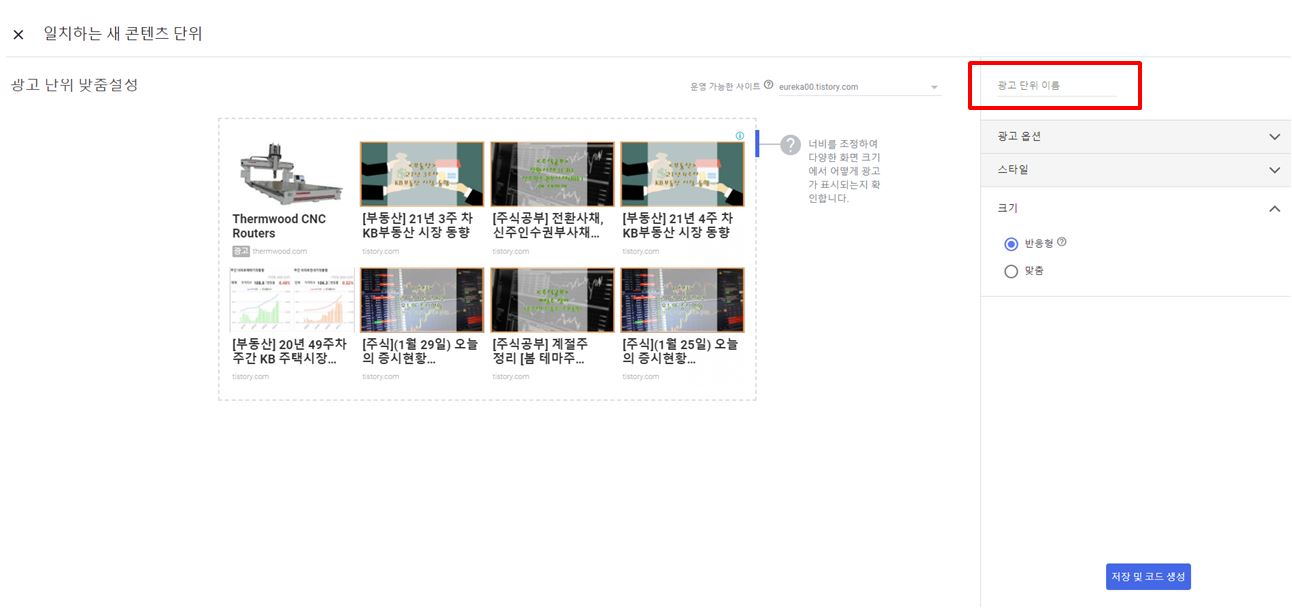
탭을 누르고, 광고 이름만 정해주면 됩니다. 나머지 광고 옵션이나 스타일, 크기는 따로 설정해줄 필요가 없습니다.
바로 저장 및 코드 생성을 클릭하시면 됩니다.
(확인해 보실 분들은 광고 옵션에 광고를 통한 수익 창출 부분이 잘 켜져 있는지, 크기가 반응형으로 되어 있는지만 확인 하면 될 것 같습니다.)

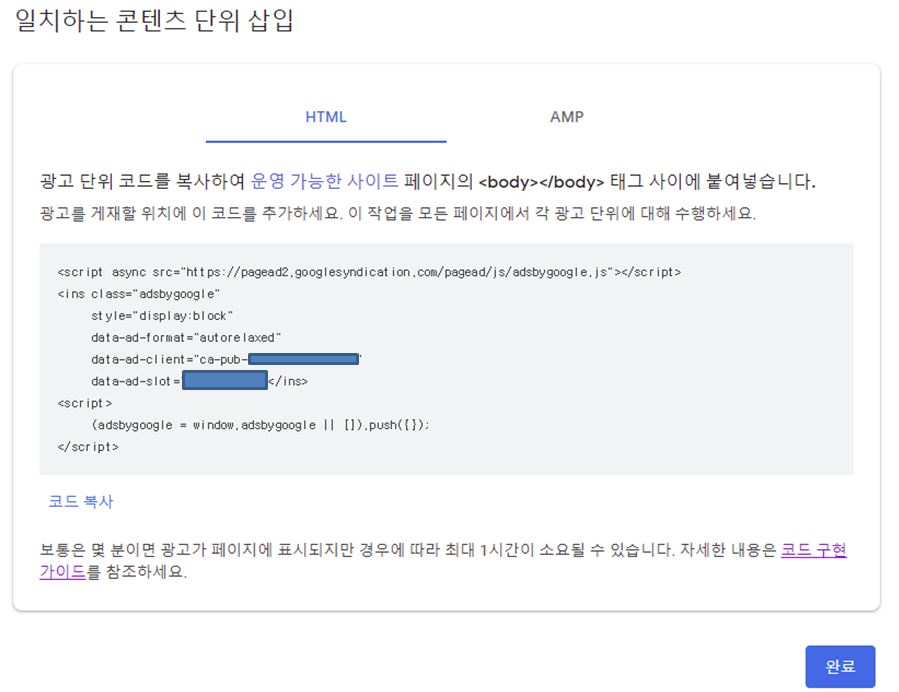
② 광고 html 코드 복사 및 블로그에 삽입하기
광고가 생성되면 html 코드를 복사합니다.

그리고 티스토리 블로그 관리자 탭 > 스킨 편집 > html 편집으로 이동합니다.
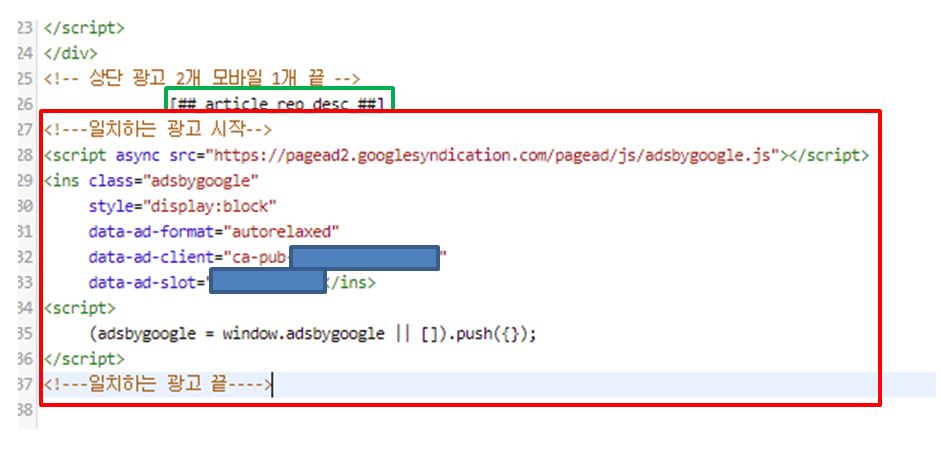
##_article_rep_desc_##를 검색해서 위치를 찾습니다.
이전에 포스팅한 애드센스 상단광고 2개 삽입하는 방법 편을 참고하시면 쉽게 찾을 수 있습니다.
(위쪽에 entry-content, 아래쪽에 s_tag_label 있는지 확인)
그리고 article_rep_desc 아랫부분에 광고 html 코드를 삽입합니다.

이렇게 삽입이 완료되면 저장 후 1시간 정도 지나면 글 하단에 일치하는 콘텐츠 광고가 생성됩니다.
지금까지 애드센스 일치하는 콘텐츠 광고 게재하는 방법에 대해서 알아보았습니다.
아직은 블로그를 시작한지 두 달도 되지 않은 '티린이'지만, 하루하루 열심히 포스팅하면서 하나하나 배워가고 있습니다.
이제 일치하는 콘텐츠 광고까지 생성이 되었으니, 더 좋은 글을 포스팅하는 일만 남은 것 같습니다.
이제 블로그를 시작하시는 분들은 저를 보고 힘을 내셨으면 좋겠습니다.
(저는 글이라고는 써본 적도 없는 공대 출신 남자입니다.ㅎ)
이번 포스팅도 도움이 되셨길 바라며, 다음에 새로운 주제로 다시 찾아뵙겠습니다.




