[일상] 구글 Alt 태그의 의미와 적용 방법 (feat. 티스토리)

안녕하세요. 돈 버는 지식을 이야기하는 유레카입니다.
오늘은 구글 Alt 태그란 무엇인지, 어떻게 적용하는지에 대해 이야기해 보겠습니다.
구글 Alt 태그란 무엇인가?
먼저, Google 검색 센터로 가보자.
goole 검색 센터 > 문서 > SEO 가이드로 가면 구글 SEO 최적화를 위해 해야 할 사항들이 다소 작성되어 있다.
검색엔진 최적화(SEO) 기본 가이드 | Google 검색 센터 | Google Developers
이 가이드는 어떤 사람을 대상으로 하나요? 온라인 콘텐츠를 소유 또는 관리하여 수익을 창출하거나 Google 검색을 통해 온라인 콘텐츠를 홍보하시나요? 그렇다면 이 가이드를 읽어보시기 바랍니
developers.google.com
내용이 매우 많지만 구글 상위 노출을 위해서는 한 번씩은 확인해야 하는 내용들이기 때문에 시간 내서 읽어보는 것이 좋다.
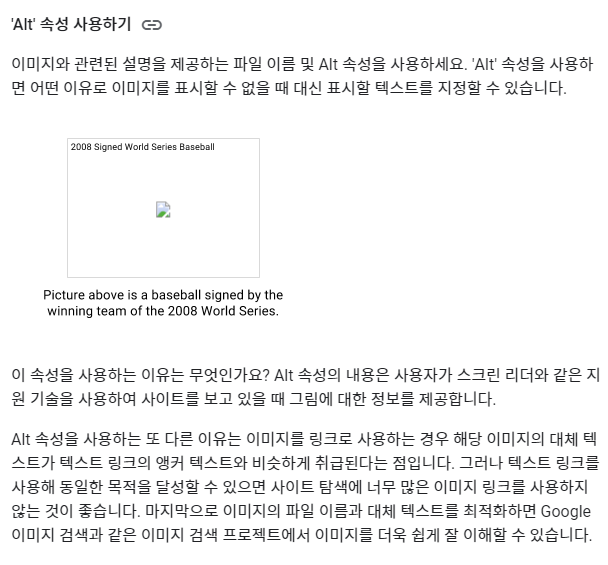
오늘은 Alt 태그에 대해서 설명을 할 것이므로 우선 넘어가고 Ctrl+F에서 Alt 로 검색하면 아래와 같이 나타난다.

기본적으로 Alt 태그 (Alt속성)는 이미지에 대한 텍스트 정보를 의미한다.
그리고 그 것의 역할은 첫 번째, 이미지가 어떠한 이유로 표시되지 않을 때 ALT 태그가 그 대신 이미지를 설명한다.
두번째, 시각장애가 있는 사용자가 직접 이미지를 보지 못하고 스크린 리더와 같은 기술을 이용할 때 그림에 대한 정보를 제공한다.
세번째, 구글이나 daum 같은 검색엔진은 기본적으로 텍스트 인식만 가능하다. 따라서 이미지에 텍스트 정보가 있어야 검색이 가능해지고 노출이 가능하다.
구글 Alt 태그의 티스토리 적용 방법
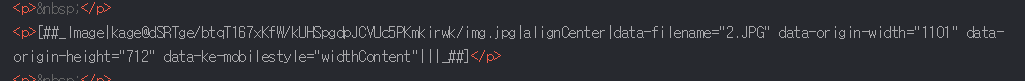
티스토리에 일단 이미지를 하나 넣어보자. 그리고 오른쪽 상단에 있는 기본 모드에서 HTML모드를 선택하자.
그러면 아래처럼 이미지에 대한 정보를 찾을 수 있다.

여기에서 기본 정보가 끝나고 ||| 로 표시되는 이 부분 앞에 Alt 태그 정보를 작성한다.
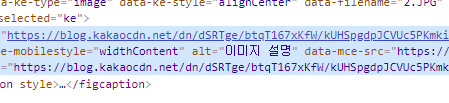
2" data-ke-mobilestyle="widthContent" alt="이미지 설명" |||_ ##]
그리고 다시 기본모드로 돌아오면 이미지에 대한 Alt 태그 적용이 완료된다.
제대로 적용이 되어있는지 확인을 해보려면, 이미지를 선택하고 오른쪽 마우스 > 검사로 들어가면 아래처럼 Alt 태그가 정상적으로 작성된 것을 확인할 수 있다.

위에 링크한 구글 검색센터에도 확인 가능하지만, 주의해야 할 점은 Alt 태그 작성 간 피해야 할 내용이다.
① 대체 텍스트를 키워드로 채워 넣거나 전체 문장을 복사하여 붙여 넣는 경우
② 스팸으로 간주될 수 있을 정도로 대체 텍스트를 지나치게 길게 작성하는 경우
따라서 Alt 태그는 그 그림에 대한 설명을 간략하게 작성하는 것이 바람직하다.
이렇게 구글 Alt 태그의 의미와 역할, 적용 방법까지 알아보았습니다.
정말 잊어버리기 쉬운 요소이지만 구글 SEO 최적화에 큰 역할을 한다니, 글 작성 후 맞춤법 검사와 더불어 이미지에 Alt 태그 작성을 잊지 않으셨으면 합니다.
이상으로 유레카였습니다. 다음에도 좋은 정보로 찾아오겠습니다.



